Github action从发布到现在有一段时间了,它可以以一个文件为基础,操作用户的存储库进行修正、检查、持续集成的操作,它不仅仅是一种持续集成和持续交付 (CI/CD) 平台,可用于自动执行生成、测试和部署管道。开发者更可以使用Github action创建工作流来构建和测试存储库的每个拉取请求,或将合并的拉取请求部署到生产环境。
同样,它也解放了我们的双手,让我们可以在本地编写完毕后直接上传到github,让github为我们分发和部署我们的项目
而对于我这个玩破博客的人来说,hexo最大的痛点就是只能在本地保存,没有办法揣在兜里就能走(没有管理后台),没法及时保存,及时发布,及时更新。同时,也让多用户协同发生了亿点点不太愉快。
¶准备
注意
本文中的演示密钥等皆不会上传到生产环境。
¶准备工作
在开始之前,你要完成一些非常简单的准备工作,比如一个github账号,一个已经在本地运行的hexo博客框架,还有任意一个页面代理的网站,类似awaae001.github.io。
先在本地确定你的hexo是正常的:
|
如果不是正常的,那请先部署一个hexo博客框架再进行教程!
至于如何设置和使用 Hexo,请参考:

CSDN-hexo史上最全搭建教程
如果一切正常,那么请你确定你的hexo主配置文件_config.yml是否有以下的配置,而且注意:repository对应的是你的仓库SSH位置
|
¶密钥生成
互联网上面的教程有一部分是使用github-token来进行推送操作,不同的方式有不同的好,我们这里选择在本地生成独属于这个仓库的ssh-key,这个密钥如果控制得当,它将会只有你.github.io仓库的权限,我们不建议你使用你绑定的github-ssh-key,这会非常危险!
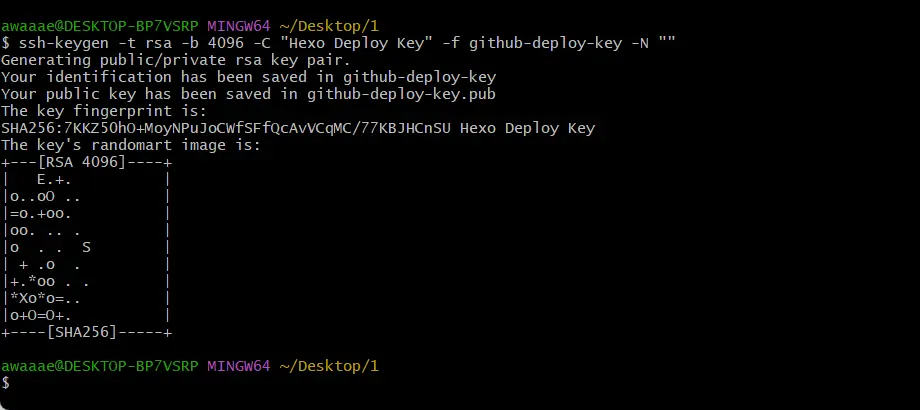
在Git-Bash中输入命令(windows),linux\MacOS 在终端中输入:
|
这会在当前目录生成两个文件:
-
github-deploy-key 【私钥】
-
github-deploy-key.pub 【公钥】

请保管好你的密钥!
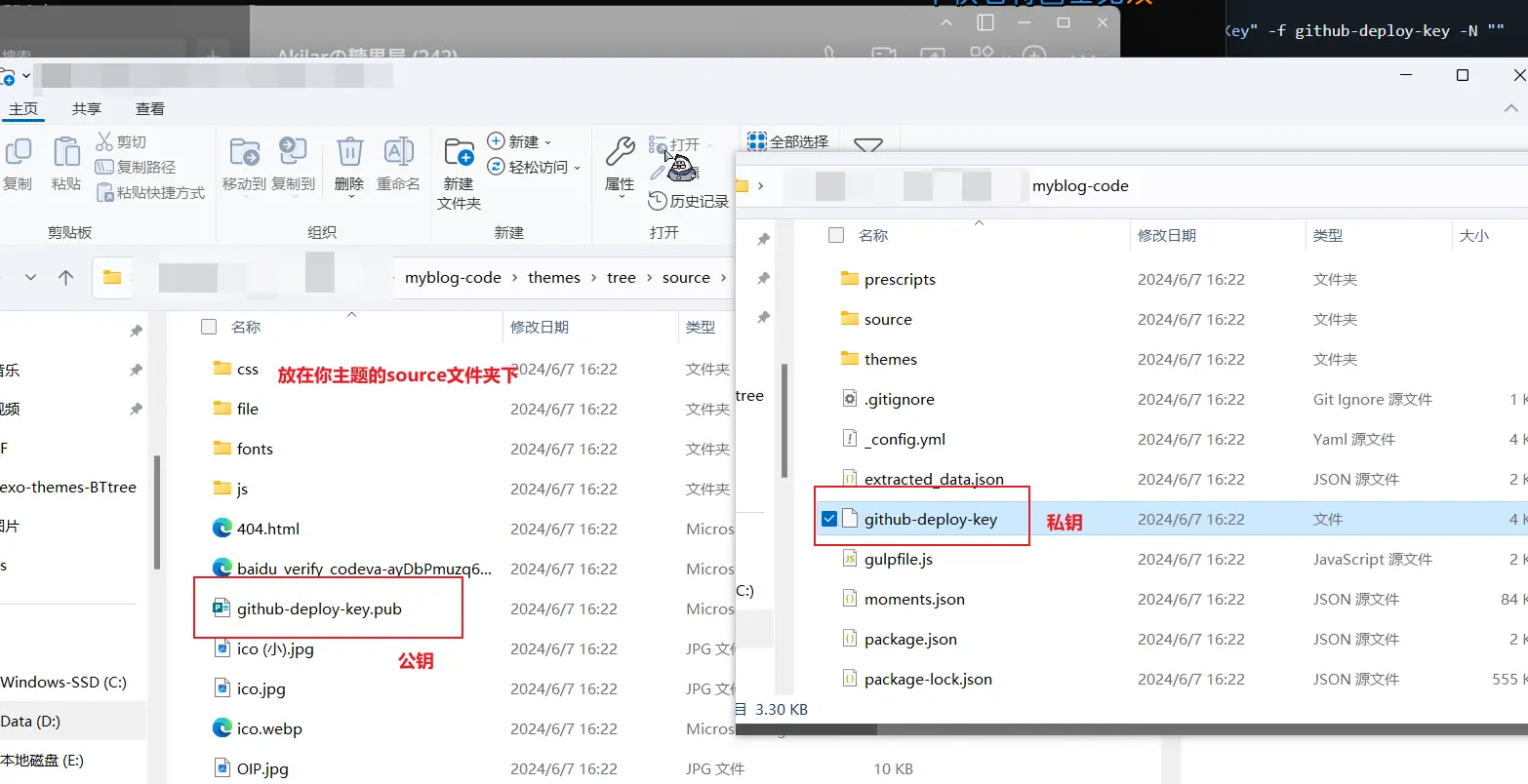
我们把私钥放到我们存放 Hexo 原始文件的代码仓库里面,它的位置在你hexo文件夹的/目录,直接复制粘贴就好了,用于用于触发 Actions 时使用
把公钥放到 GitHub Pages 对应的代码仓库里面,建议放在你的主题的/source(资源)文件夹下面,用于 Hexo 部署时的写入工作。可以参考下图进行操作

至此,准备结束
¶Github
¶变量-博客仓库
将你的博客上传到github仓库,记得使用.gitignore配置文件排除一部分的文件,如果你上传这些文件的话,你的github仓库可能会拒绝你的操作,因为这些文件可以重复生成,而且非常巨大!
|
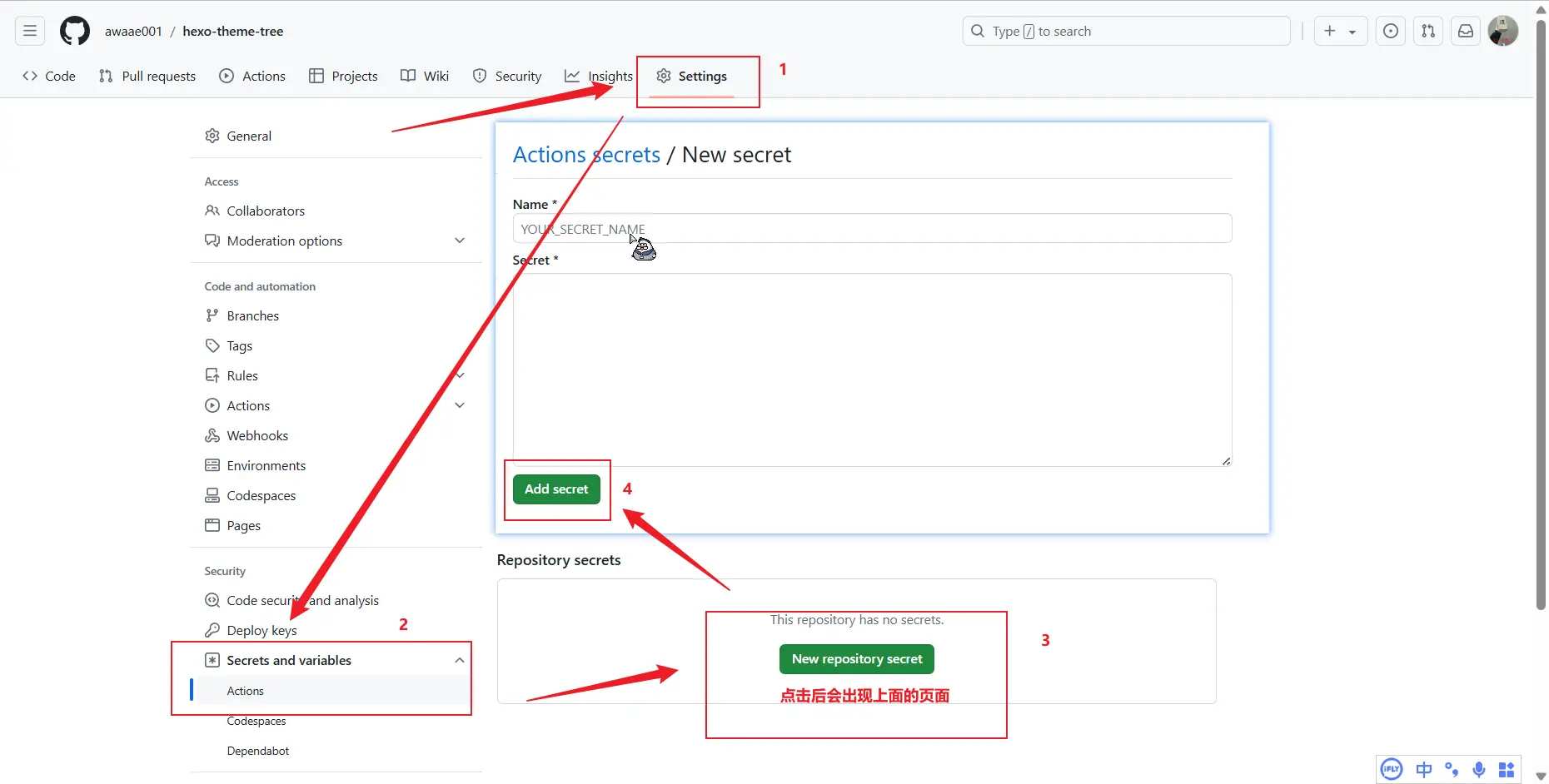
GitHub 上打开保存 Hexo 的仓库,访问 Settings (设置)-> Secrets and variables (机密和变量)->New repository secret(新存储库密钥【绿色】),将会出现一个页面:

你应该这样填写:
-
Name
- 变量名称,在本文它为:
HEXO_DEPLOY_KEY,注意大小写,后面在编写工作流文件的时候用的到
- 变量名称,在本文它为:
-
Secret
- 变量内容,
github-deploy-key也就是私钥中的内容
- 变量内容,
保存退出
¶变量-github.io仓库
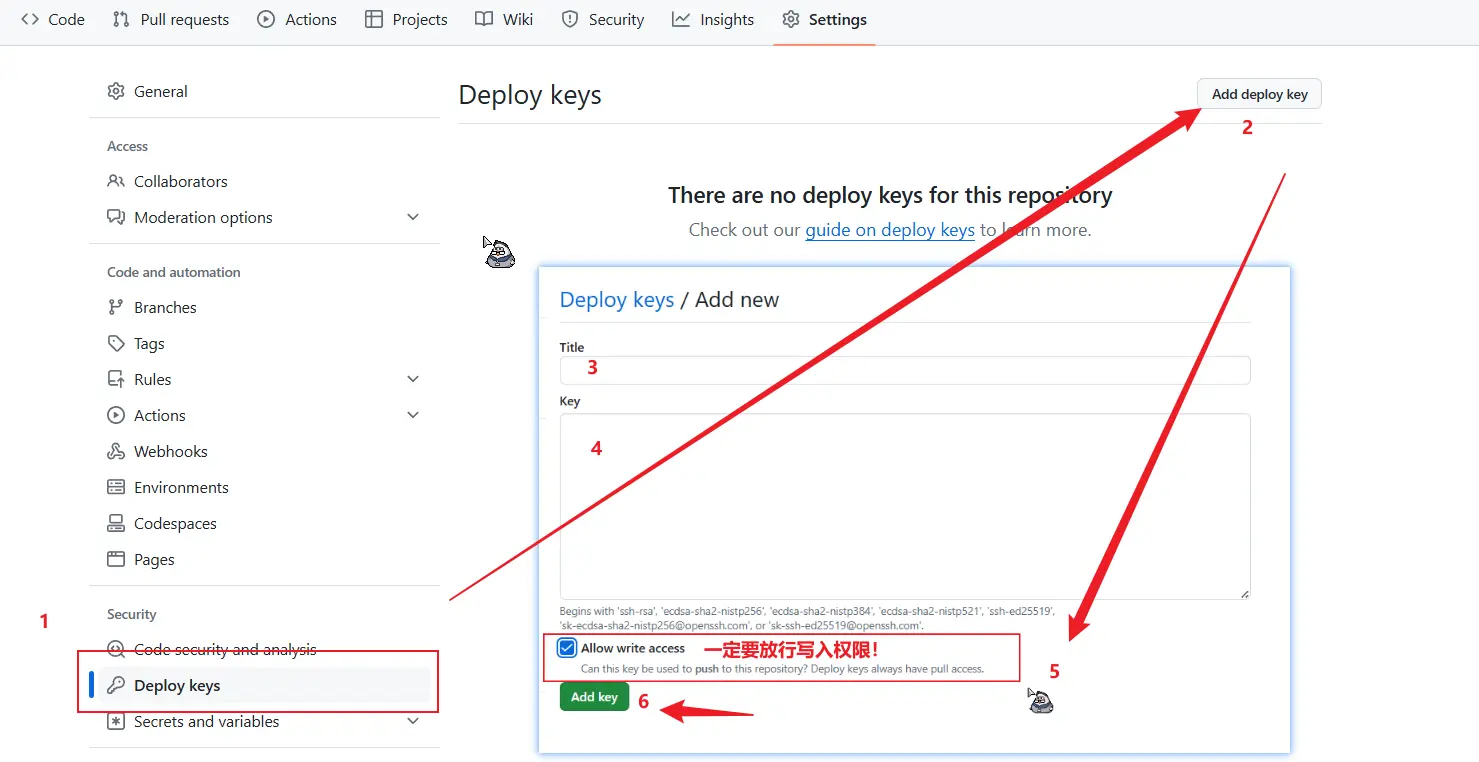
和你第一次部署一样,你要往仓库中写入你的公钥,让系统对过来的读写请求进行验证,同样,这也是非常重要的一部分,让我们进入存放网页的仓库(就是你的.github.io站点仓库),访问:访问 Settings (设置)-> Deploy keys (部署密钥)->add Deploy keys(添加部署密钥)。

你应该这样填写:
-
Title
- 密钥名称,在这里
HEXO_DEPLOY_PUB字样,当然也可以填写其它自定义的名字,这里没有什么其他的要求
- 密钥名称,在这里
-
Key
- 密钥内容,填写
github-deploy-key.pug(公钥) 文件的内容。
- 密钥内容,填写
-
Allow write access
- 是否允许写入,选中运许
保存退出
¶创建 Workflow
到最后一步了,我们要在你的hexo仓库中创建一个.github/workflows/deploy.yml,文件名可以自定义,但是文件必须要在.github/workflows/下面,要不然会将无法正确的激活 CI/CD 工作流,文件的内容如下:
|
保存后,它会持续监测main分支的更改,一旦监测到更改,他就会在最新版ubuntu系统下为使用最新版的Node.js来您部署你的hexo
|
注意将这些内容替换成你的用户名和邮件哦
注意 :${{ secrets.HEXO_DEPLOY_KEY }} 就是对应我们之前设置的私钥,如果你更改了你的私钥,请更改这里的变量名字,否则将无法使用。
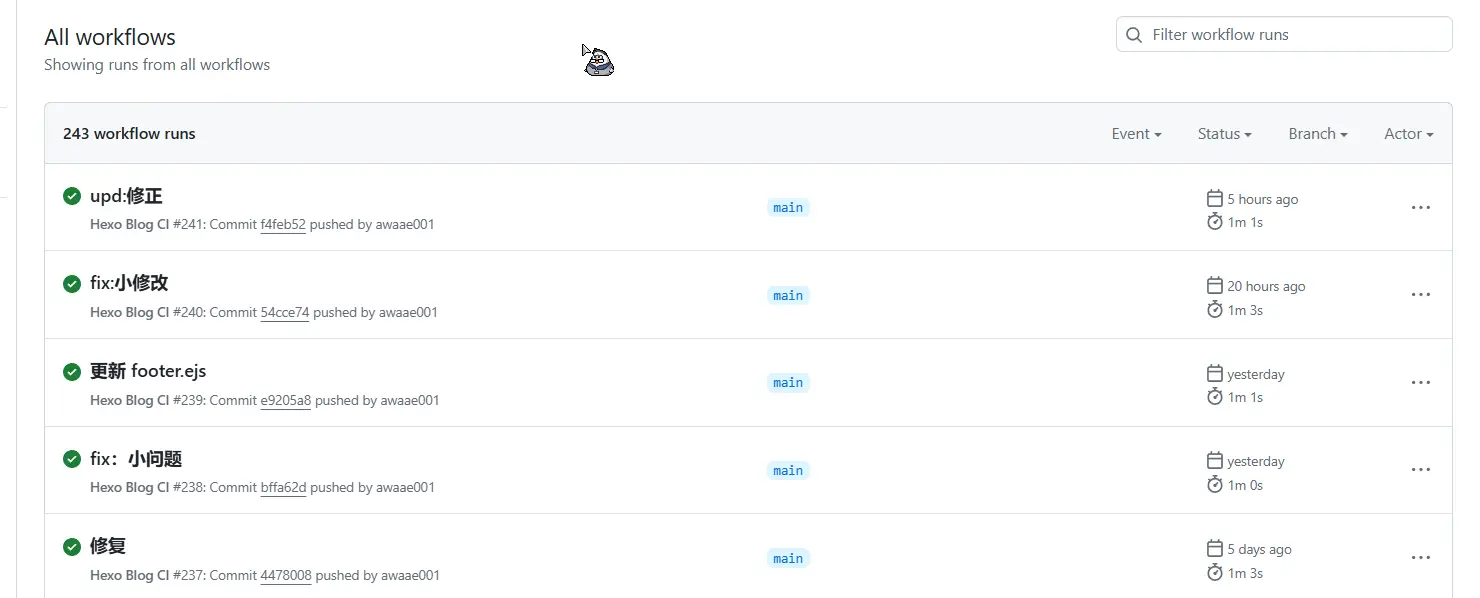
¶效果

前面有绿色钩钩的,就表示部署成功,红色叉叉的表示失败。如果部署失败,还会收到 GitHub 的邮件提醒(当然,部署成功也会有)
¶最后
其实到这里就要结束了,你在部署了github action后就可以去试试qexo或者是github.dev,你也可以享受直接在VScode的源代码管理界面直接提交的便利。而且使用ssh-KEY还会方便你以后将hexo上传到服务器哦!
封面图片:







?logo=hexo&logoColor=rgb(172%2C%2071%2C%2053))
